Remote debuggen van mobiele applicaties
Ik kwam vanochtend op Google+ een interessante presentatie van Magaret Leibovic tegen waarin ze onder andere de tools in firefox bespreekt die je kunt gebruiken voor het debuggen van web applicaties op een smartphone.
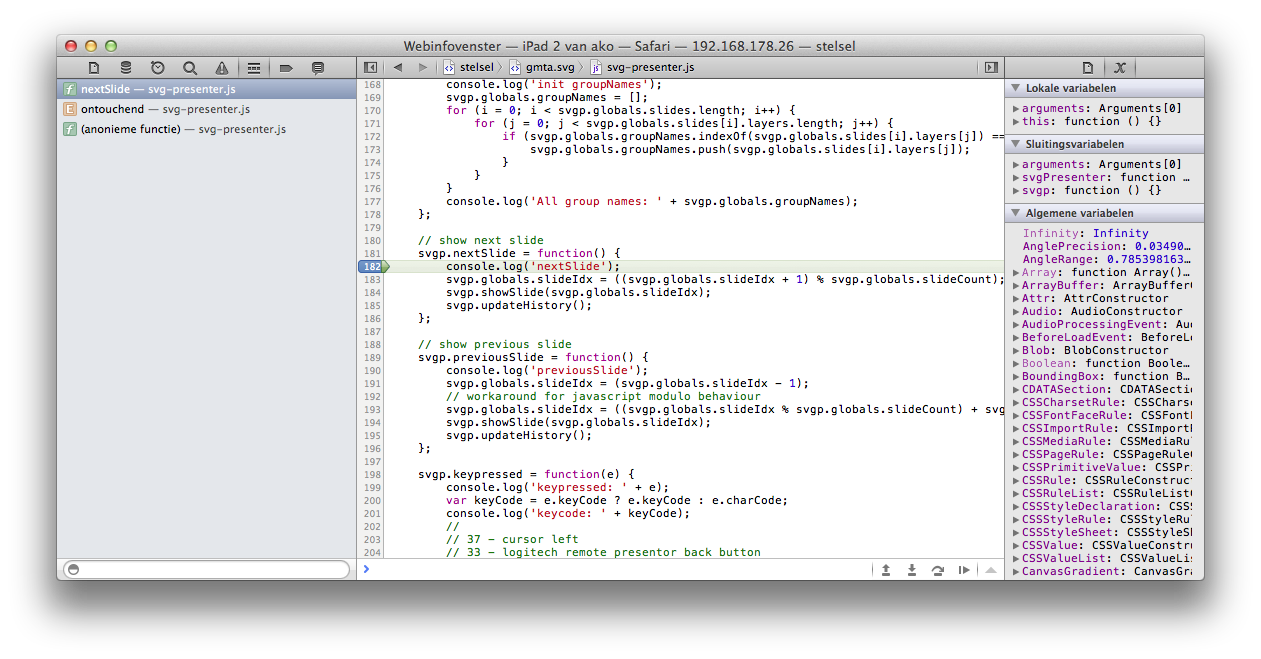
Safari biedt vergelijkbare tooling om webapplicaties op een iPad of iPhone te debuggen. Deze heb ik recent gebruikt, en ik moet zeggen, dat werkt heel aardig. Tooling is vrij compleet: er is ondersteuning voor javascript debugging, je kunt zien welke resources van het netwerk gedownload worden, de timing, wat er in de appcache is opgeslagen, etc. Grootste nadeel is dat je nu ook voor het ontwikkelen van webapplicaties Mac OSX nodig hebt, aangezien dit alleen in safari ondersteund wordt.

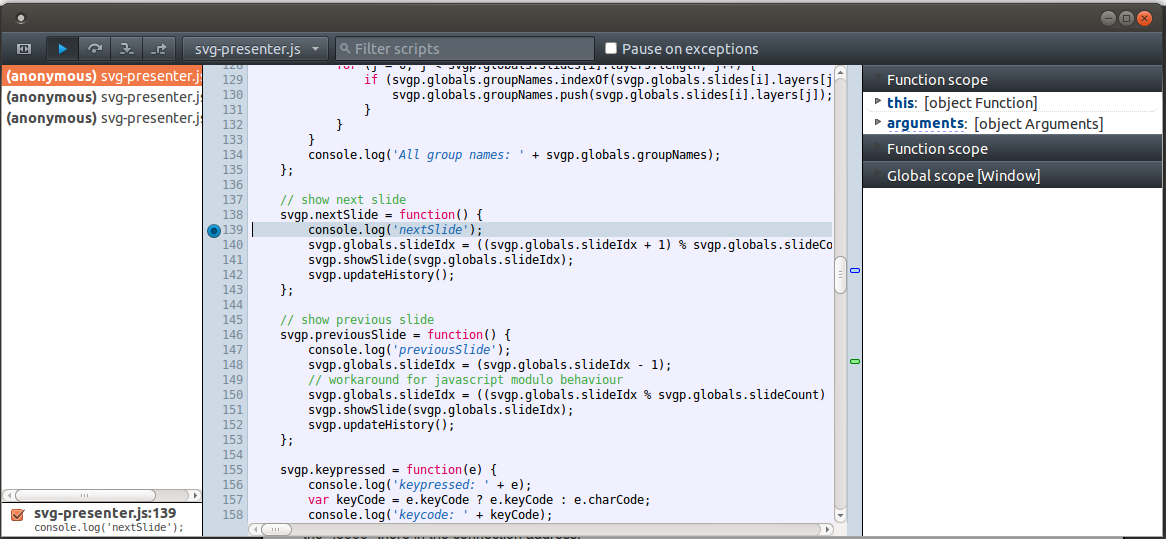
Firefox biedt vergelijkbare functionaliteit, maar nog lang niet zo uitgebreid. In Firefox 18 zit een remote javascript debugger, in Firefox 19 komt ook ondersteuning voor remote web logging (console.log). De overige tooling lijkt nog afwezig.

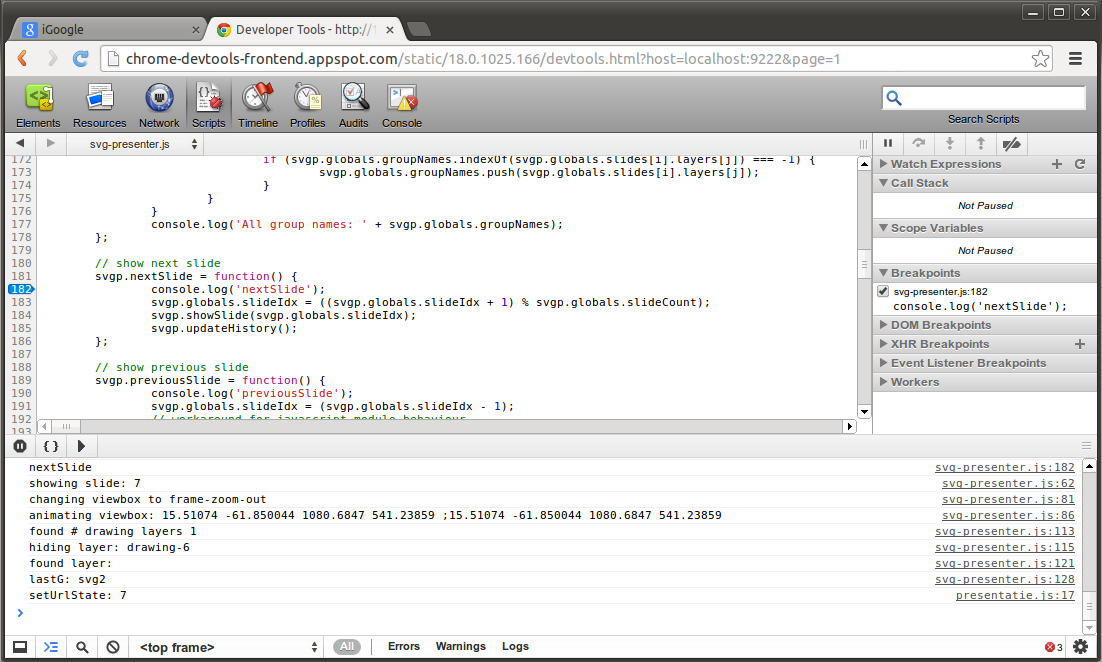
Ook chrome biedt ondertussen ondersteuning voor het remote debuggen van mobiele web applicaties. Helaas alleen op Android. Er is wel een chrome voor iOS, maar deze heeft geen remote debugging ondersteuning. De tooling van Chrome voor debuggen is wel een stuk completer dan van Firefox, zoals je in onderstaande screenshots kunt zien.
Javascript debugging:

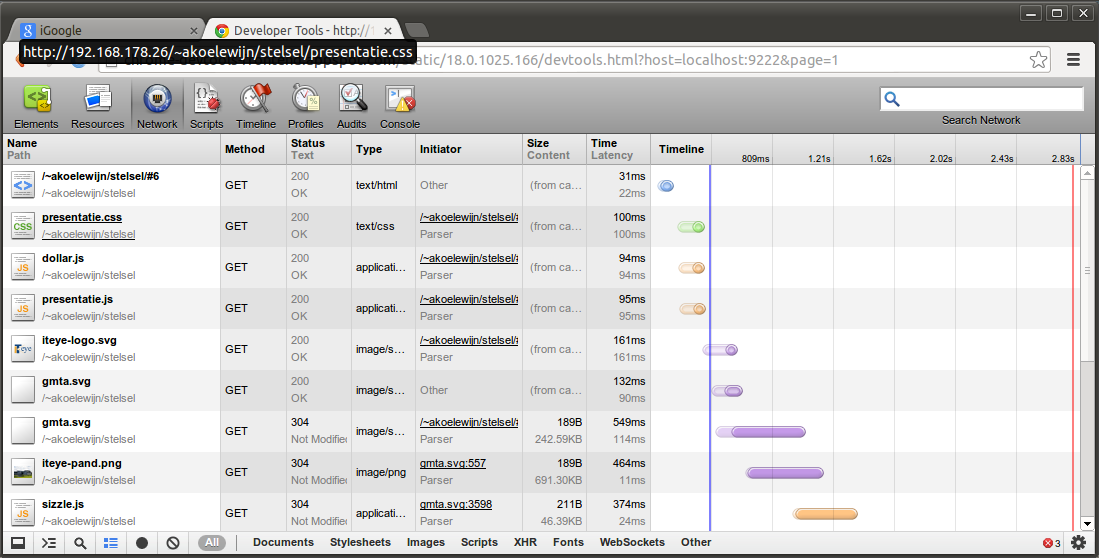
Debuggen van netwerk verkeer:

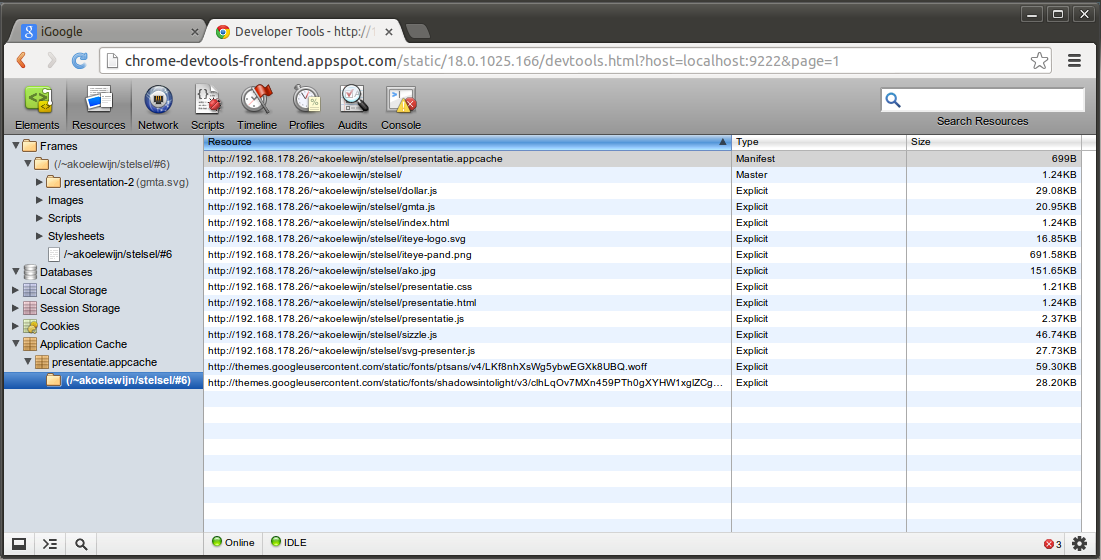
Resources view is handig als je wilt zien of offline caching mbv appcache werkt:

Helaas is er dus nog geen goede tooling die overal werkt, maar Safari en Chrome lopen duidelijk voor op Firefox. Hopelijk komt daar snel verandering in.